文本是《WordPress教程(共20篇)》专题的第 8 篇。阅读本文前,建议先阅读前面的文章:
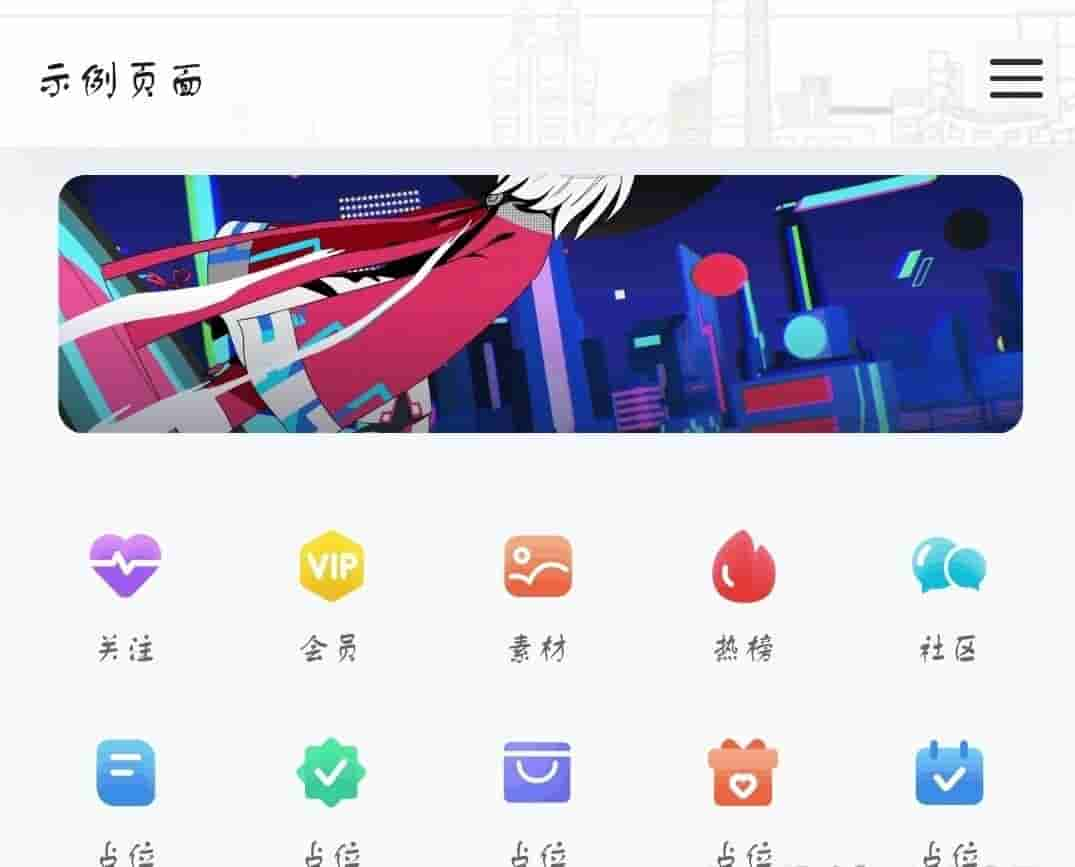
附件放到网站根目录,在根目录创建自己的图片文件夹,示例图片上面是幻灯片模块自行选择是否添加。

b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接)
<div class="mrxu_link"><dl>
<dd class="xu_link_1"><a href="users/1"><i></i><p>关注</p></a></dd>
<dd class="xu_link_2"><a href="vips"><i></i><p>会员</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>素材</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>热榜</p></a></dd>
<dd class="xu_link_5"><a href="circle"><i></i><p>社区</p></a></dd>
<dd class="xu_link_6"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_7"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_8"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_9"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_10"><a href="circle"><i></i><p>占位</p></a></dd>
</dl></div>以下代码放入你自己的子主题css样式
/*手机导航*/
.mrxu_link {
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 10px;
margin-top: 10px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 30px;
height: 30px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(/icon/icon1.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(/icon/icon2.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(/icon/icon3.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(/icon/icon4.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(/icon/icon5.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(/icon/icon6.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(/icon/icon7.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(/icon/icon8.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(/icon/icon9.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(/icon/icon10.png) center no-repeat;
background-size: 30px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#121212), to(#121212));
background-image: -webkit-linear-gradient(left, #121212, #121212);
background-image: -o-linear-gradient(left, #121212 0, #121212 100%);
background-image: linear-gradient(90deg, #121212, #121212);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}
/*手机导航*/
.mrxu_link {
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 10px;
margin-top: 10px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 30px;
height: 30px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(/icon/icon1.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(/icon/icon2.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(/icon/icon3.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(/icon/icon4.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(/icon/icon5.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(/icon/icon6.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(/icon/icon7.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(/icon/icon8.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(/icon/icon9.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(/icon/icon10.png) center no-repeat;
background-size: 30px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#121212), to(#121212));
background-image: -webkit-linear-gradient(left, #121212, #121212);
background-image: -o-linear-gradient(left, #121212 0, #121212 100%);
background-image: linear-gradient(90deg, #121212, #121212);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}
您已阅读完《WordPress教程(共20篇)》专题的第 8 篇。请继续阅读该专题下面的文章:
- 9.解决启用WP Rocket服务器端缓存后,CDN不缓存的问题
- 10.让WP Rocket速度更快的小技巧 适合Nginx
- 11.最简单WordPress怎么更换域名
- 12.WordPress插件手动更新方法
- 13.WordPress主题或插件安装常见问题
- 14.Perfmatters使用教程:优化WordPress
- 15.Perfmatters教程:静态资源优化,大幅提速WordPress
- 16.最新W3 Total Cache 中文版最佳配置教程2023版
- 17.最新Nginx与Apache设置静态资源缓存
- 18.WordPress Redis 配置指南:Object Cache Pro 插件详解
- 19.WordPress 彻底禁用上传媒体图片自动生成缩略图及多尺寸图片
- 20.WordPress清理数据库冗余数据加速网站运行速度