本教程介绍了如何使用 WP Smush Pro 插件的图像优化功能将所有图片进行压缩、调整大小和自动转换成 WebP 格式而尽量不牺牲图片显示质量。
前言
WordPress 6.2已经正式发布,但在这个版本中并没有大家期待的 WebP 图片格式自动转换功能。开发团队是考虑到并不一定所有人都需要该功能,当需要的时候建议使用第三方插件完成。
而 WP Smush Pro 则是一款人气相当高的图片优化插件,经过不断的升级迭代,其功能和易用性大幅提升。本教程基于 WP Smush Pro v3.13.1 版本、WordPress 6.1 正式版、Nginx 1.22.1与PHP 7.4 而撰写。
扩展资料:WebP 是一种由Google开发的图像文件格式(2010 年 9 月),旨在替代JPEG、PNG和GIF文件格式。它支持有损和无损压缩,以及动画和 alpha 透明度。
准备工作与安装 WP Smush Pro 插件
如果要实现 WebP 在本地自动转换(非远程转换)需要PHP支持GD库扩展,如果要获得更理想的处理性能,推荐安装 imagemagick 高性能图形库。
安装 WP Smush Pro 插件汉化版
- 下载最新 WP Smush Pro 汉化版 – 图片优化插件 及汉化包。
- 先将汉化包上传至/wp-content/languages/plugins目录。
- WP后台 > 插件 > 安装插件 > 上传插件,安装完毕后启用插件。
WP Smush Pro 插件设置向导
WP Smush Pro 的设置向导非常出色,对于新手来说,可以迅速上手使用。


这里就不一一列举所有设置步骤了,推荐按默认设置,全部点击下一步即可。
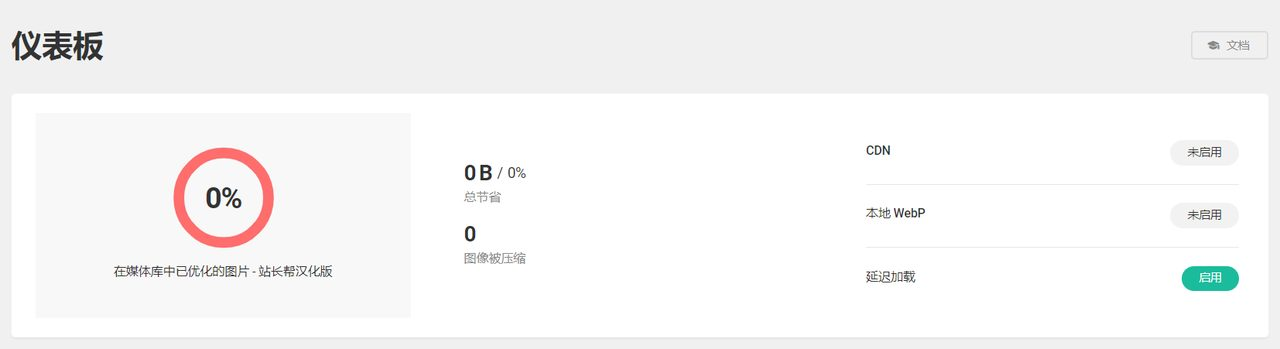
启用本地WebP功能
设置向导完成后,转到插件仪表板,开启本地WebP功能(建议使用PHP 7.4.x):



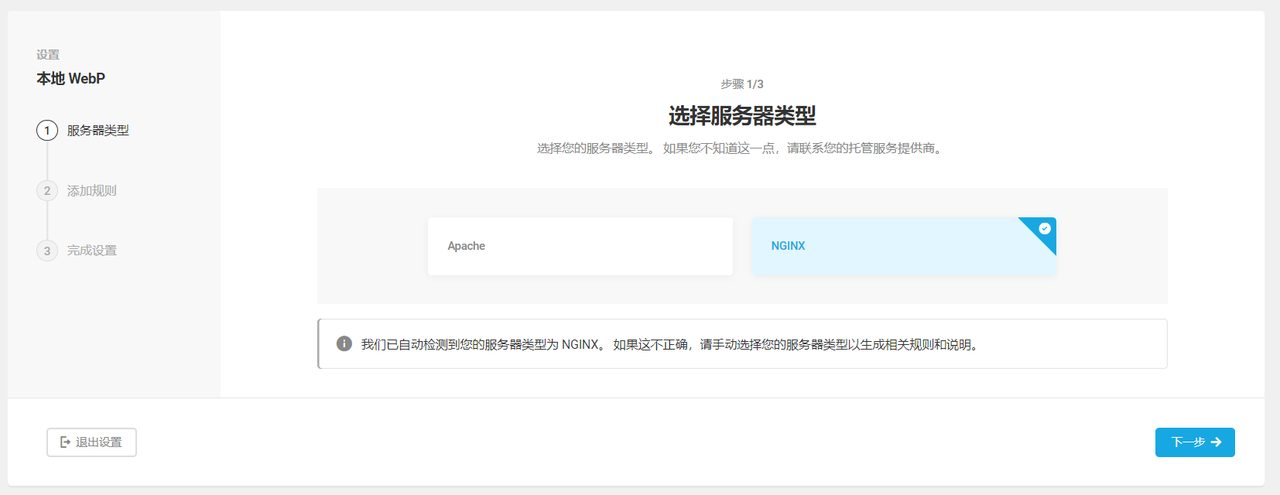
一般而言,插件会自动检测Web服务器类型,如果检测与实际情况吻合,点击下一步。

注:如果是Apache服务器,插件会自动生成规则的.htaccess文件。
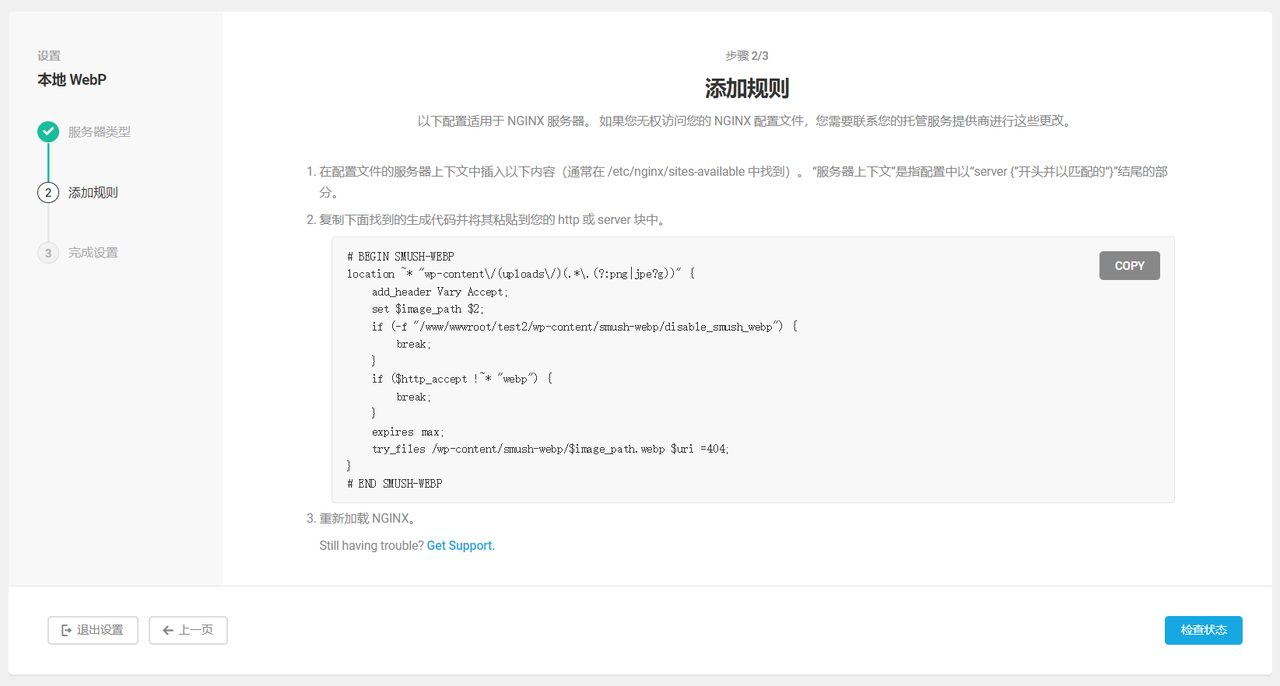
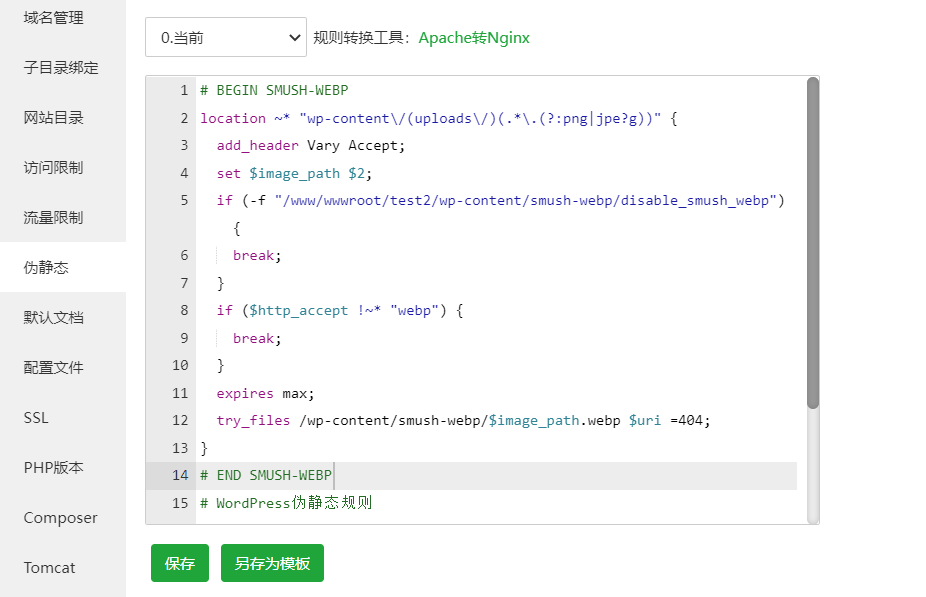
Nginx服务器,则需手动将上述规则添加到主机配置文件中,以宝塔面板为例,可以添加到WordPress伪静态规则之前,如下图:

保存后,宝塔面板会自动重载配置,否则需要重启Nginx。
注意:如果启用了图片防盗链功能,则必须添加到防盗链规则之前,或者说必须添加到第一个<code>location</code>指令之前,否则插件检查配置会失败。
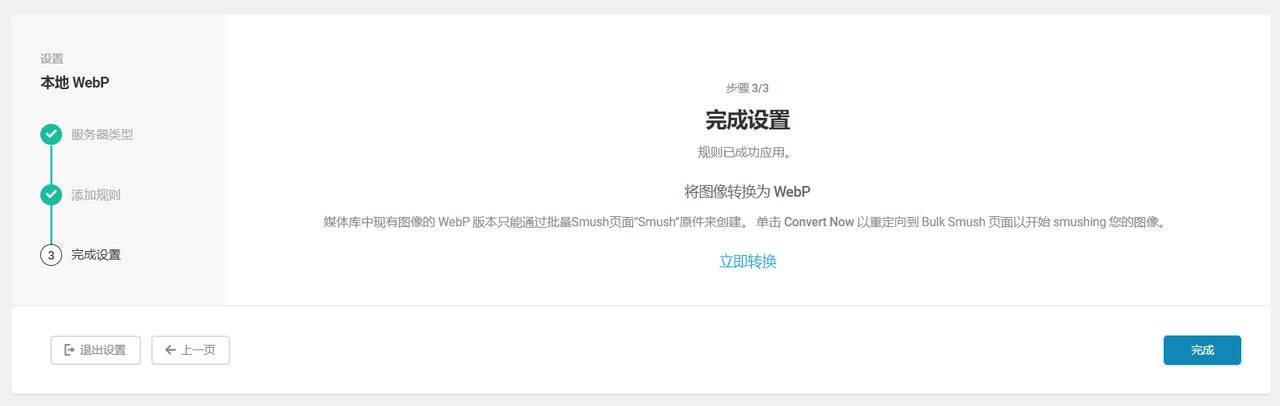
再回到 WP Smush Pro 插件设置页面(WebP),点击右下方“检查状态”按钮,如果规则设置正确,会看到以下提示:

在转换成WebP格式之前,建议先开启压缩原图的功能,如需备份原图可以勾选“备份原始图像”。

现在可以开始批量转换WebP了,插件会自动将网站媒体库中的所有JPG与PNG图片转换成WebP。
验证 WebP 是否生效
所有新上传的图片,插件会自动输出 WebP 格式,但图片文件扩展名依然是.jpg或.png。
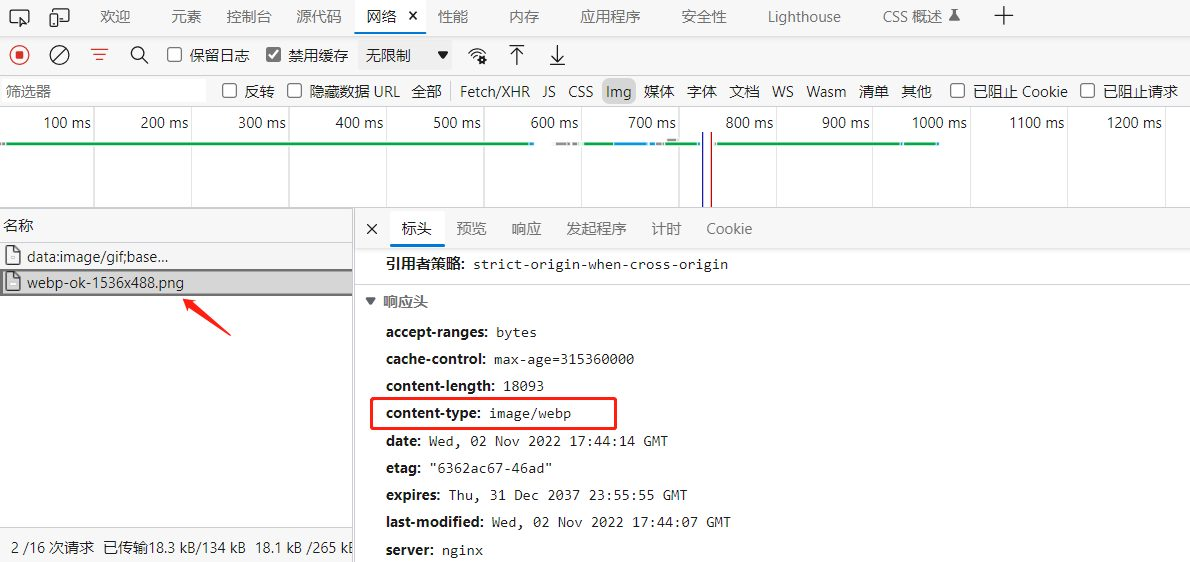
验证方法:检查图片的文件头中是否有“content-type: image/webp”标记。
示例:在浏览器中按F12开启开发者工具,在文件加载列表中,选择任意图片文件查看“响应头”:

如上图所示,虽然文件扩展名依然是.png,不过格式已经变成了WebP。
总结
WP Smush Pro 插件设置很简单,图片压缩效果较好,站长帮汉化版汉化了所有提示文字,所以其它功能在本教程中就不详细介绍了,根据提示设置就可以。
部分JPG格式的图片转换成WebP有可能变得体积更大,这并非插件的问题,而是WebP格式的小缺陷。PNG格式的图片转换成WebP后,压缩效果非常好。



资源很不错