文本是《WordPress美化(共17篇)》专题的第 6 篇。阅读本文前,建议先阅读前面的文章:
功能介绍
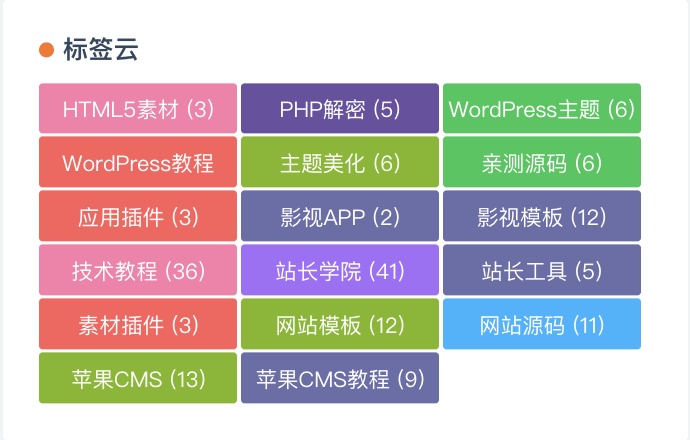
修改替换默认标签云背景颜色改为定义好的颜色,让标签云更加的好看!
在网上找了半天都没找到合适的,那我们就来自己修改,废话不说直接看效果:

配置教程
首先利用宝塔或则FTP打开主题目录/inc/options下的admin-options.php文件把下面代码放在38行左右(给主题添加个开关按钮)
array(
'id' => 'is_tags_cloud',
'type' => 'switcher',
'title' => '彩色标签云',
'label' => '启用后标签云中的标签的颜色为随机颜色',
'default' => false,
),
最后在主题根目录下打开functions.php将以下代码放在最后即可
// 标签云彩色代码
if (_cao('is_tags_cloud')) {
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$colors = array('48d1cc','a26ff9','fb7da9','6a6da9','19b5fe','ff5e5c','ffbb50','1ac756','7fb80e','6950a1');
$color = $colors[dechex(rand(0,count($colors)-1))];
$pattern = '/style=("|\')(.*?)\1/i';
$text = preg_replace($pattern, "style=\"display: inline-block; *display: inline; *zoom: 1; color: #fff; padding: 1px 2px; margin: 0 2px 2px 0; background-color: #{$color}; border-radius: 2px; -webkit-transition: background-color .4s linear; -moz-transition: background-color .4s linear; transition: background-color .4s linear;\"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
}
您已阅读完《WordPress美化(共17篇)》专题的第 6 篇。请继续阅读该专题下面的文章: