文本是《WordPress美化(共18篇)》专题的第 17 篇。阅读本文前,建议先阅读前面的文章:
- 1.WordPress博客为文章内容页添加展开收缩功能
- 2.7b2教程-添加横幅广告条
- 3.WordPress日主题专业版UI美化RIPro9.0子主题
- 4.Zibll子比主题缩略图美化插件
- 5.7b2最新自定义角标_随心所欲改色
- 6.RiProV2美化-用代码实现彩色标签云
- 7.RIPro-V5主题添加标签云彩色代码
- 8.RIPro-V5主题单独添加首页logo而其它页面保持不变
- 9.RiPro-V5主题首页四格美化小工具教程
- 10.VAN主题V1.5版本|RIPRO_V5子主题
- 11.B2主题美化:纯代码实现文章列表封面显示文章内图片数量
- 12.B2Pro主题美化 文章头部信息/资源类文章美化
- 13.子比功能增强-发布文章自定义文章动态前缀申明(更新,适配移动端)
- 14.7b2首页文章标题美化
- 15.B2主题美化:仿94设计素材网模块标题导航
- 16.子比主题 – 文章封面角标美化(可单独设置)
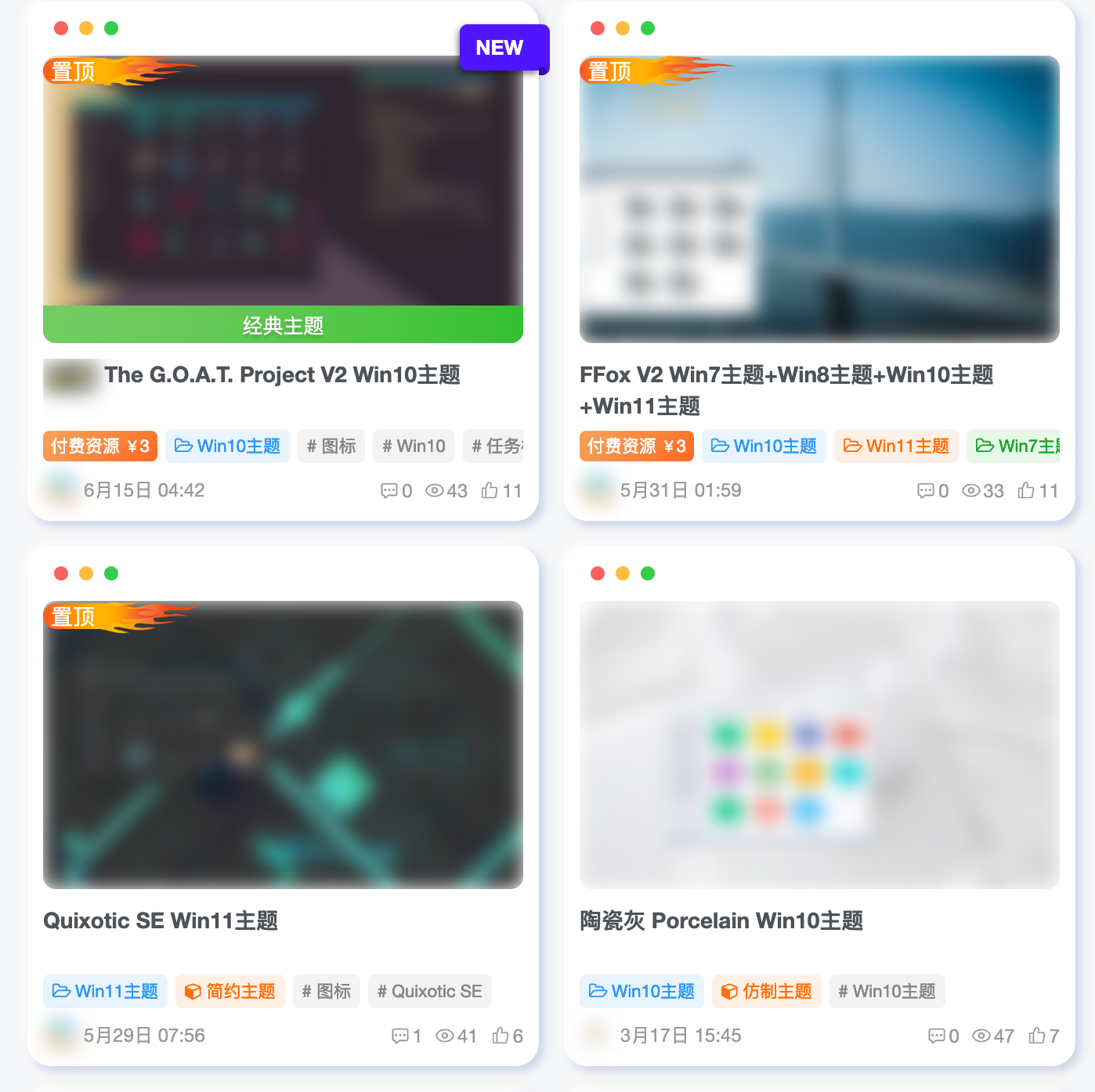
这是子比主题用户没有登入时图片高斯模糊显示的一个纯代码的一个特效,就是没有登入的用户他看不到前台的所有图片,并且全是模糊的

代码如下
//未登录时全站图片模糊
function n_yingcang_css(){
echo '<style>
img {
-webkit-filter: blur(10px)!important;
-moz-filter: blur(10px)!important;
-ms-filter: blur(10px)!important;
filter: blur(6px)!important;}
</style>';
}
if( !is_user_logged_in()) {add_action( 'wp_head', 'n_yingcang_css' );};
//未登录时全站图片模糊
把以上代码放到/themes/zibll/functions.php里面或者子主题的functions.php或func.php即可
您已阅读完《WordPress美化(共18篇)》专题的第 17 篇。请继续阅读该专题下面的文章:



1