赖胖网分享精美的Elementor Pro着陆页面模板35套,并教大家如何导入并使用。在此之前,先介绍一下着陆页面是什么?以及和普通页面有什么区别?

什么是着陆页面?
着陆页面是从英文landing page翻译而来的,也有将其翻译成登陆页面的,但后者容易让人产生误解,将login page(登录页面)与之混淆。
其实landing page可以是任何网页,不过它的特点是一个综合引导页面!但又比单纯的目录表达更多精华内容!高效的传递核心信息!同时也能覆盖很多核心关键字。
比方说专题页面、活动页面、广告推广引流后让潜在客户看到的第一个页面、聚合引导的页面等。
其实简而言之,就是用户关心的内容在一个网页中就能清晰表达,而不需要用户再跳转到其它页面去查看。这和传统首页是有很大区别的,传统首页只是一个目录,用户得进入到不同子页面才能查看详情。
安装说明
下载后,解压得到35个zip文件。
导入Elementor Pro着陆页面模板35套
导入之前,需先安装Elementor插件与Elementor Pro插件最新版。
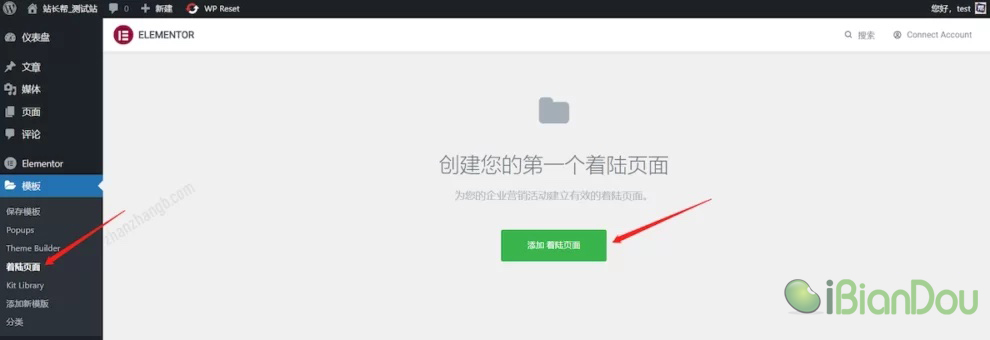
在WordPress仪表板中,模板>着陆页面>添加着陆页面,如下图:

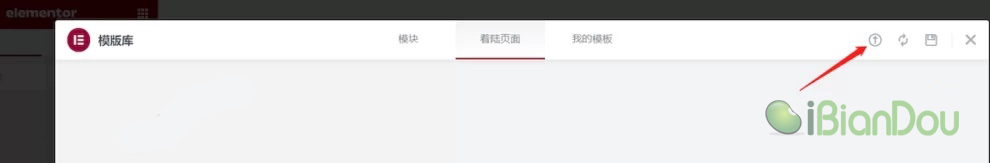
在模板库界面中,点击右上角的“导入模板”图标,如下图:


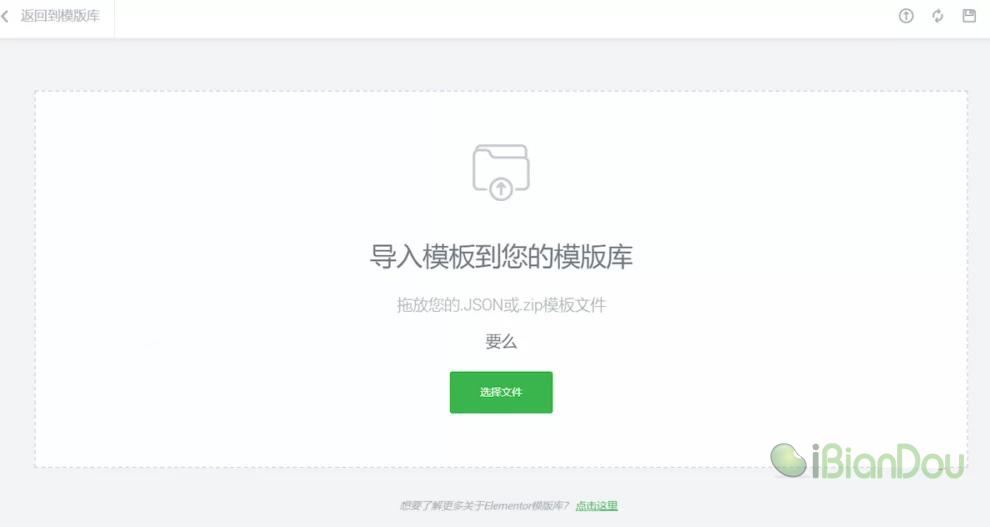
选择刚才解压得到的35个zip文件当中的一个,进行导入。可以重复此操作将所有35个模板都导入备用。(注:导入速度与主机性能与网络速度有关,正常情况下1分钟内可完成导入)
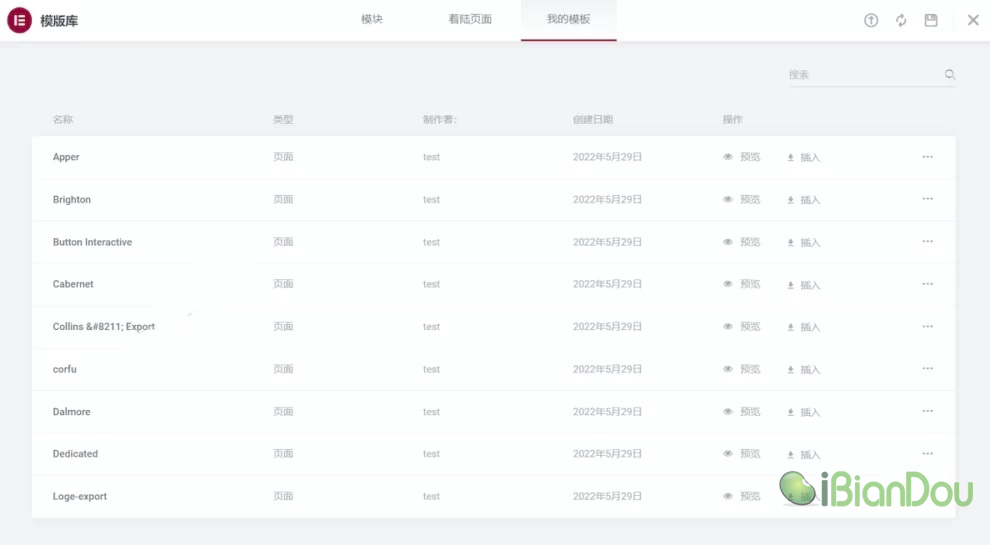
已导入的模板可以在“我的模板”中查看,如下图:

如何使用Elementor Pro着陆页面35套模板
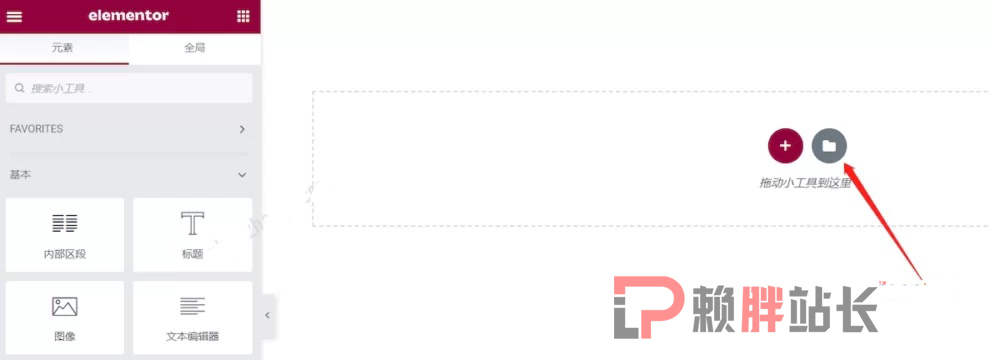
在创建页面或创建着陆页面时,可以直接插入已导入的Elementor Pro着陆页面模板。如下图:


点击插入后,会回到编辑页面,将模板页面中的图片与文字修改成自己的保存即可,当然也可以根据自身需要,进行更大幅的调整,如下图:

本教程所有步骤与示例,均基于分享的这35套模板操作的,所以绝不存在不可用或不能导入的问题。如出现导入或使用问题,请先查阅Elementor相关资料排查,或在赖胖网中发帖